这一章的核心是计算属性,包括基本用法和缓存。主要是为了解决一些实际的问题,将复杂的逻辑处理中表达式中抽离出来,这样更容易阅读和维护。

在后端开发中,模板层不建议处理比较复杂的逻辑,当内部指令已经无法满足逻辑需求时,这个时候你或许想到先将需要的数据预处理。不管是在 Service 还是 Presenter。
实际上计算属性可以完成各种复杂的逻辑,包括运算、函数调用等,那么跟 直接在method 中定义一个方法有什么区别呢。每一个计算属性都包含一个 getter 和 setter,通常只是利用 getter 去读取。但是在实际应用场景中, setter 很少被用到,所以默认写法就是调用 getter 方法。
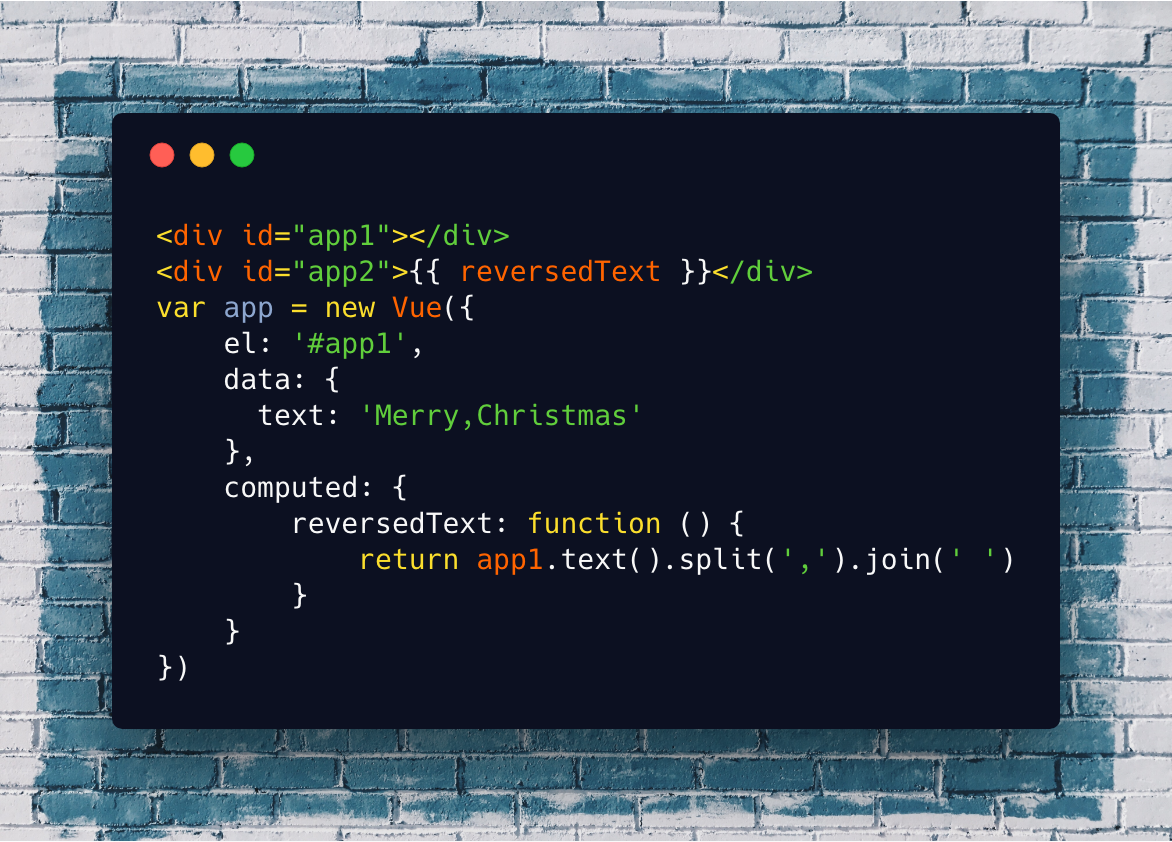
计算属性可以依赖其他计算属性,计算属性不仅可以依赖当前 Vue 实例的数据,还可以依赖其他实例的数据。
使用计算属性还是 methods 取决与你是否需要缓存,当遍历大数组和做大量计算时,应该使用计算属性。
使用计算属性和使用定义的方法,区别在于计算属性是基于它的依赖缓存的,一个计算属性所依赖的数据发生变化时,它才会重新取值。